Gearbox Design System
Gearbox is Shift's design system, created to bring alignment and efficiency to their teams. It serves as the source of truth for Design, Engineering, and Product Management, providing a set of principles and guidelines.
Company
Shift Technologies
Year
2022
Category
Design System
Role
Lead designer
Overview
Gearbox transformed how teams work at Shift—accelerating (no pun intended) design and development cycles, while maintaining pixel-perfect consistency across our complex digital ecosystem. Recognizing that the need for a design system would impact every corner of our organization, we took an inclusive approach to its identity. The name 'Gearbox' emerged from a company-wide vote that saw enthusiastic participation across all departments, setting the foundation for what would become a truly collaborative system.
The problem
Before Gearbox, Shift's tech organization operated like mechanics using different tools and blueprints for the same car. As the company rapidly scaled it's online car-buying platform, the design team was struggling with fragmented UI elements, mounting technical debt, and inefficient workflows.
The lack of a unified design system wasn't just slowing development—it was actively hindering Shift's ability to deliver the seamless experience they envisioned. We needed a solution that would allow designers to focus on solving user problems rather than recreating basic components and styles, while ensuring both designers and engineers consistently used the same components and patterns to maintain premium, cohesive quality across all of Shift's products.


The solution
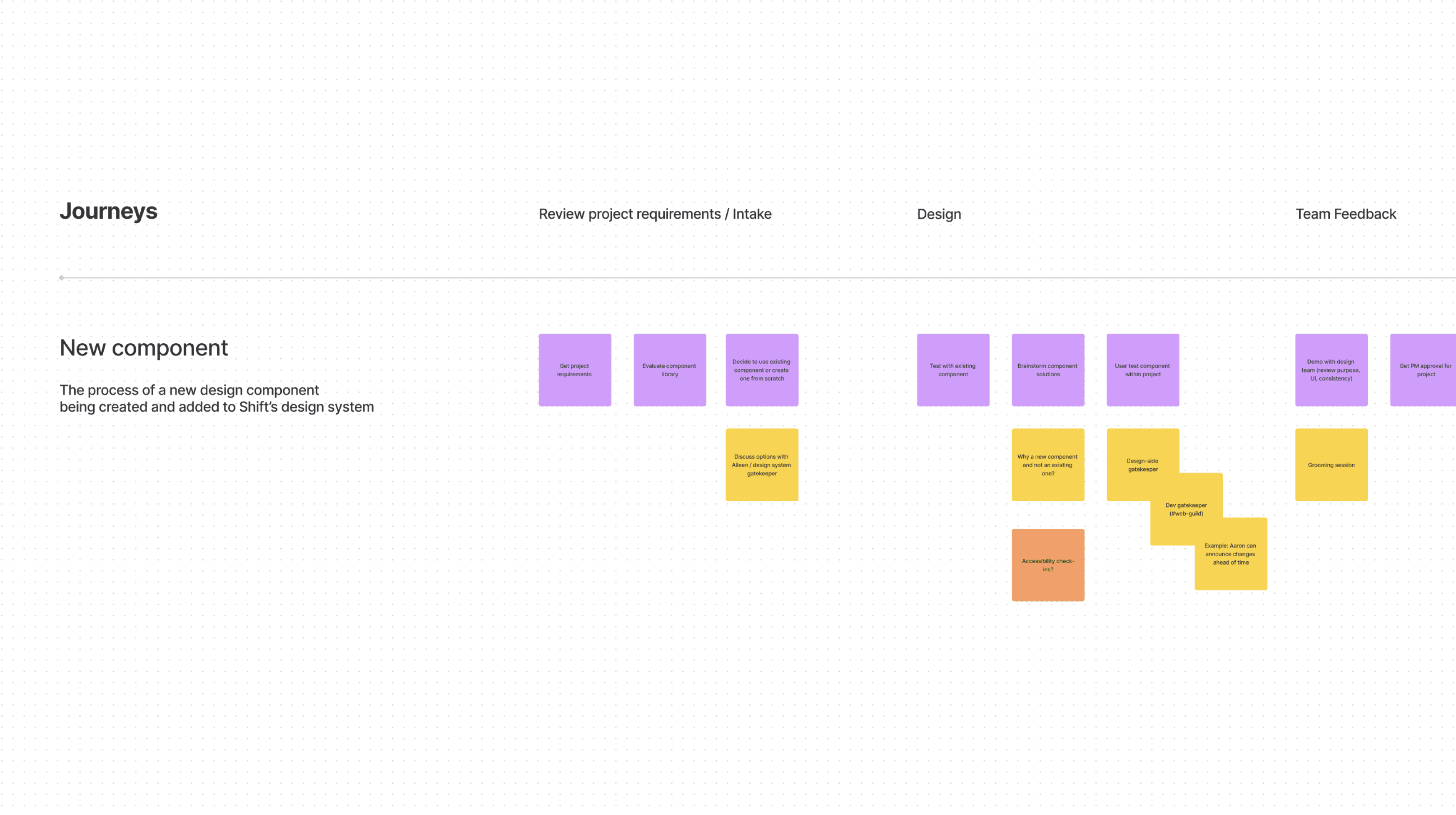
To transform Shift's design ecosystem, we took a strategic approach that balanced respect for existing foundations with the need for radical improvement. The journey began with constant feedback sessions with designers and engineers. This led to a comprehensive audit of Shift's digital landscape, laying the groundwork for what would become Gearbox.
We established robust processes for component lifecycle management and implemented a meticulous quality assurance system—ensuring every element met our premium standards. For every new component or improvement to an existing component, I had set up a Slack alert to he design team, notifying them the changes that are in progress and that will be released. This kept the team up to date and avoiding surprises that could break their design progress.
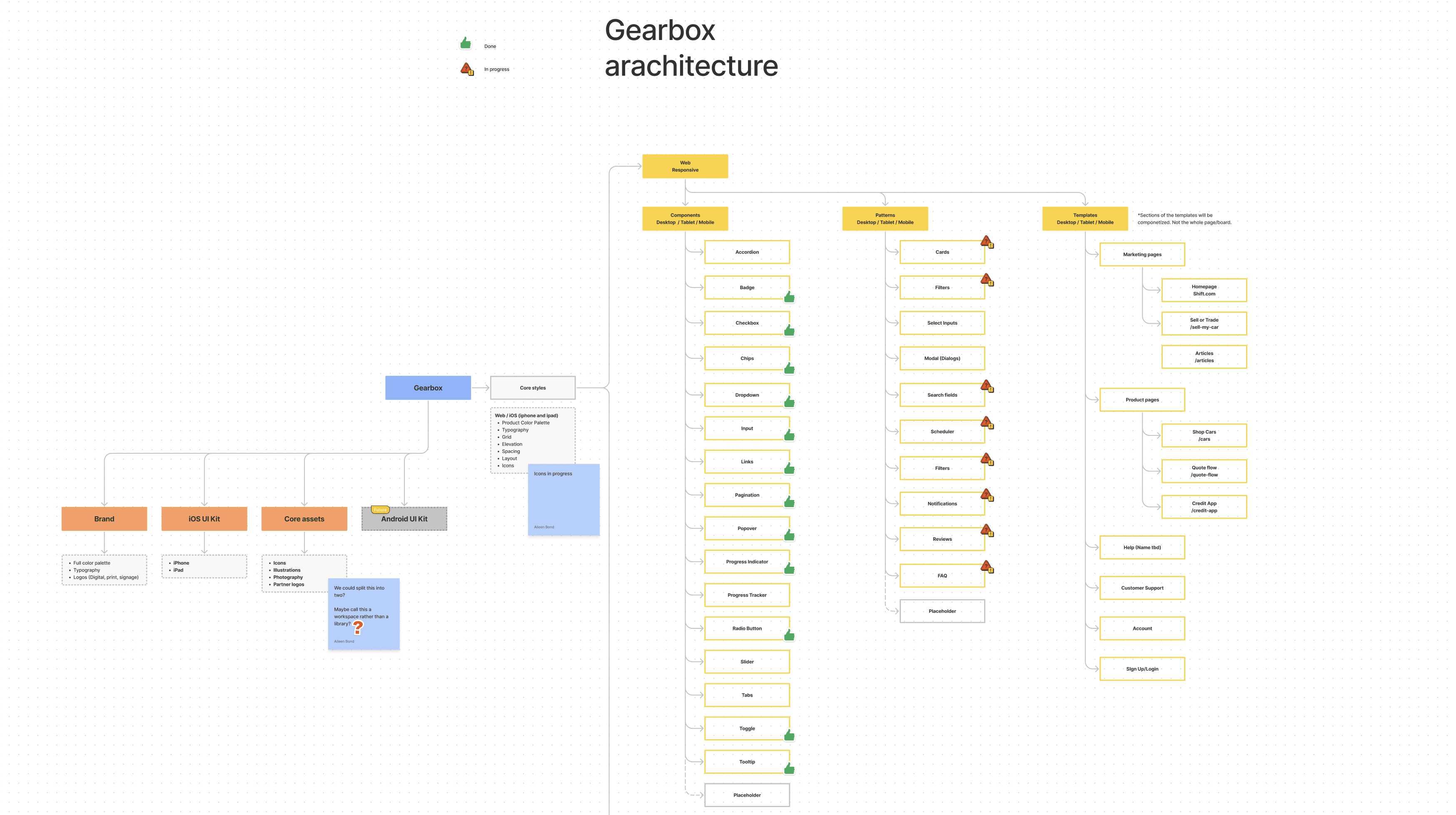
The system was built through careful orchestration of design, documentation, and development phases, with accessibility and user needs at its core. By implement Zeroheight as our central documentation hub and creating clear handoff processes, we bridged the gap between design and engineering teams. This wasn't just about creating a collection of components—it was about building a living system that would scale with Shift's ambitious growth while maintaining the highest standards of design excellence.
Outcome
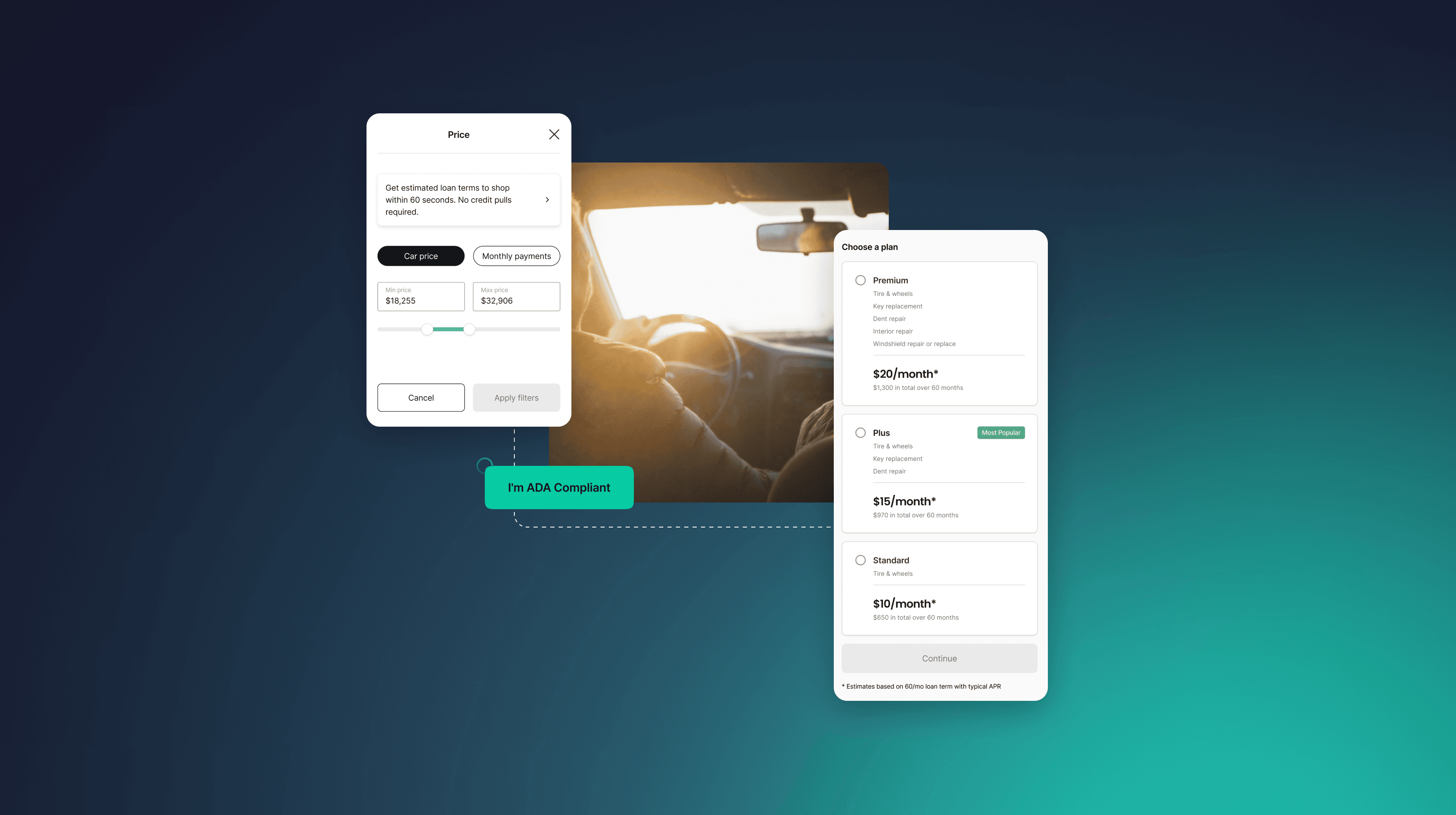
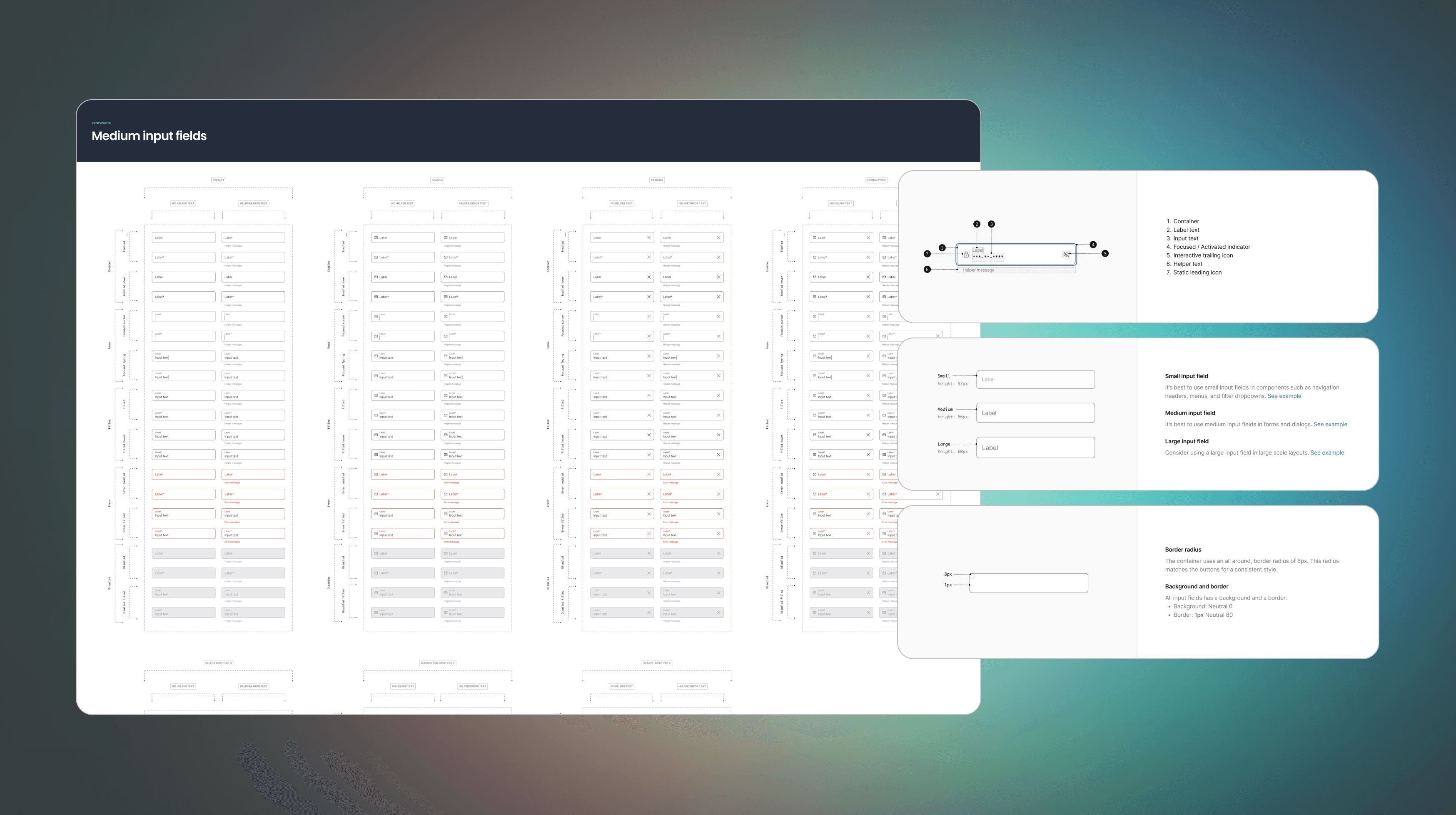
Gearbox transformed Shift's product development landscape through a robust, scalable design system. At its core was a unified component library with comprehensive documentation. Built for seamless adoption across teams. The system's thoughtful versioning and rollout process ensured designers and engineers always had access to the latest assets while maintaining stability.
The impact:
Teams moved faster with pre-built components
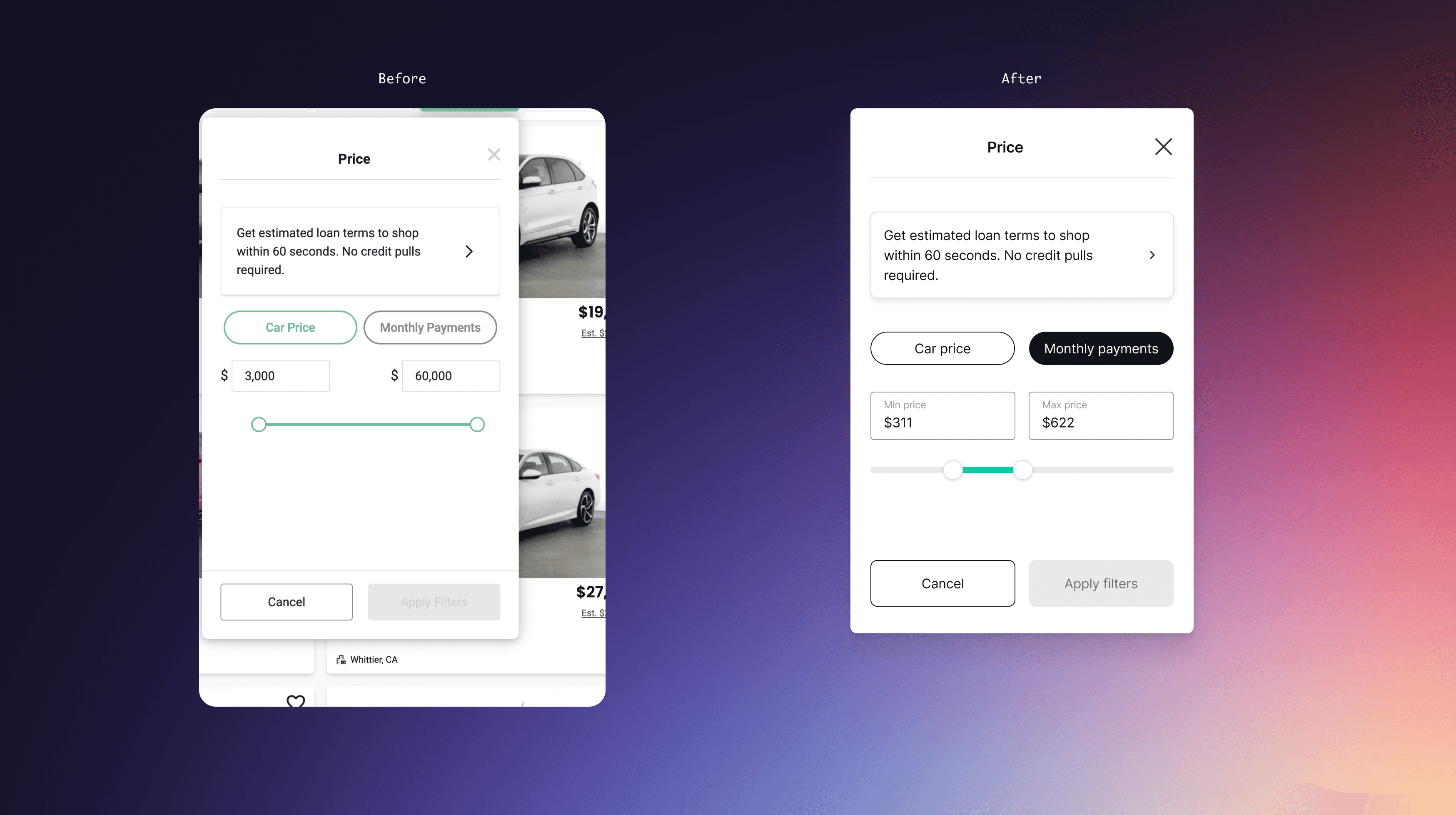
Product consistency improved dramatically
Cross-functional collaboration flourished through a shared design language
Beyond the immediate efficiency gains, Gearbox significantly reduced technical debt and development costs, proving itself as a crucial investment in Shift's long-term growth and product quality.
Foundations
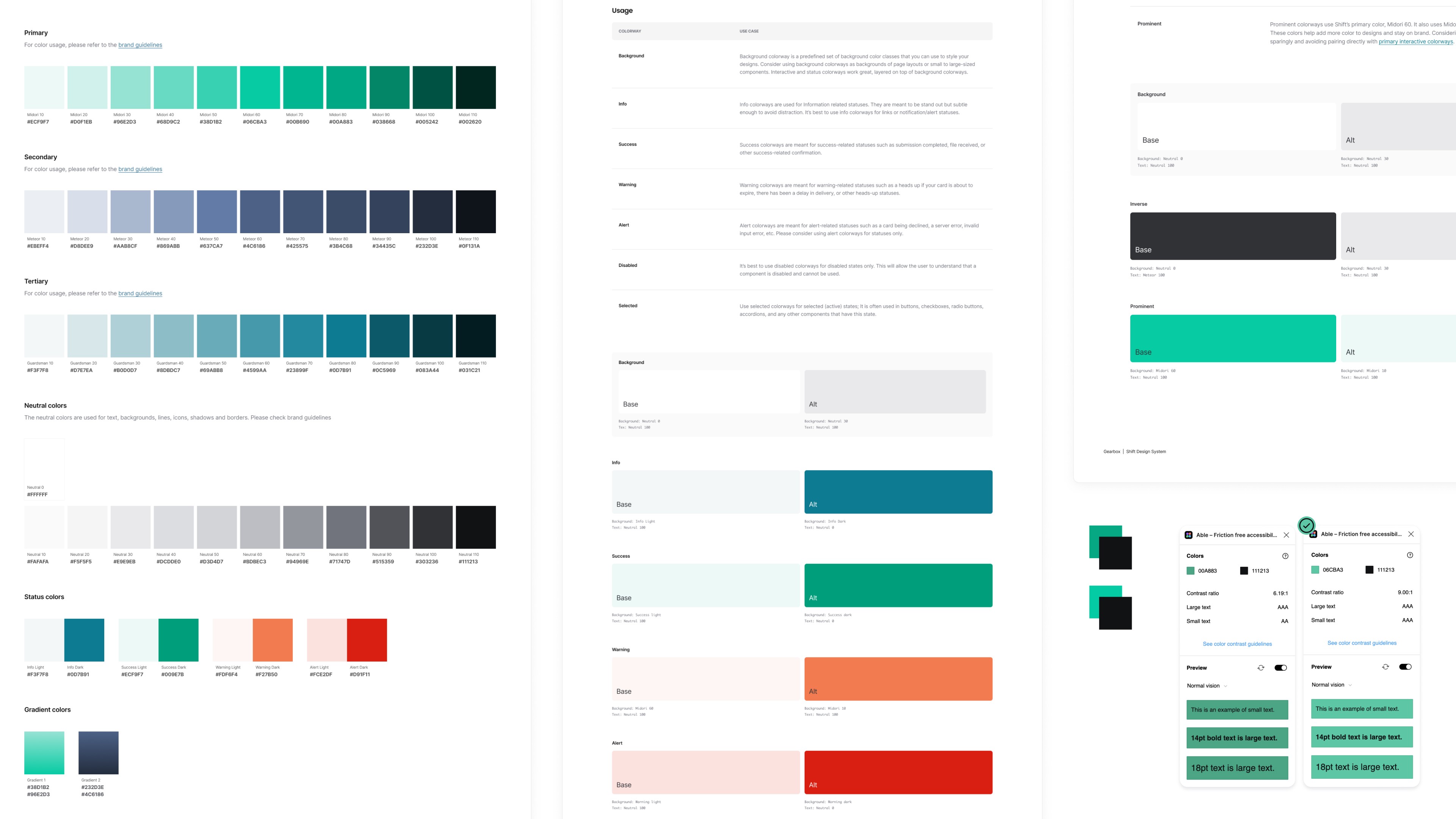
Colors

Grid

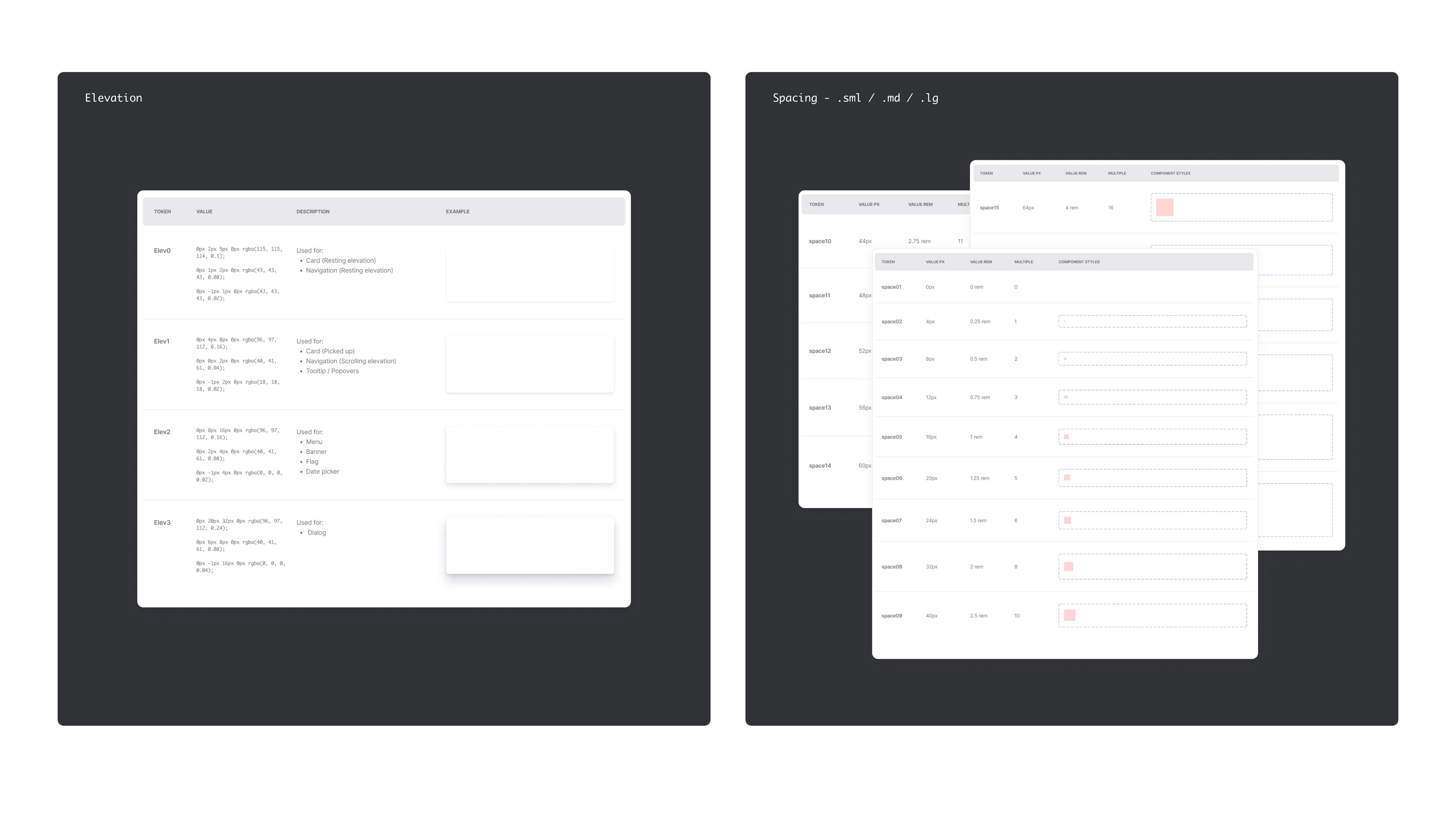
Elevation and spacing

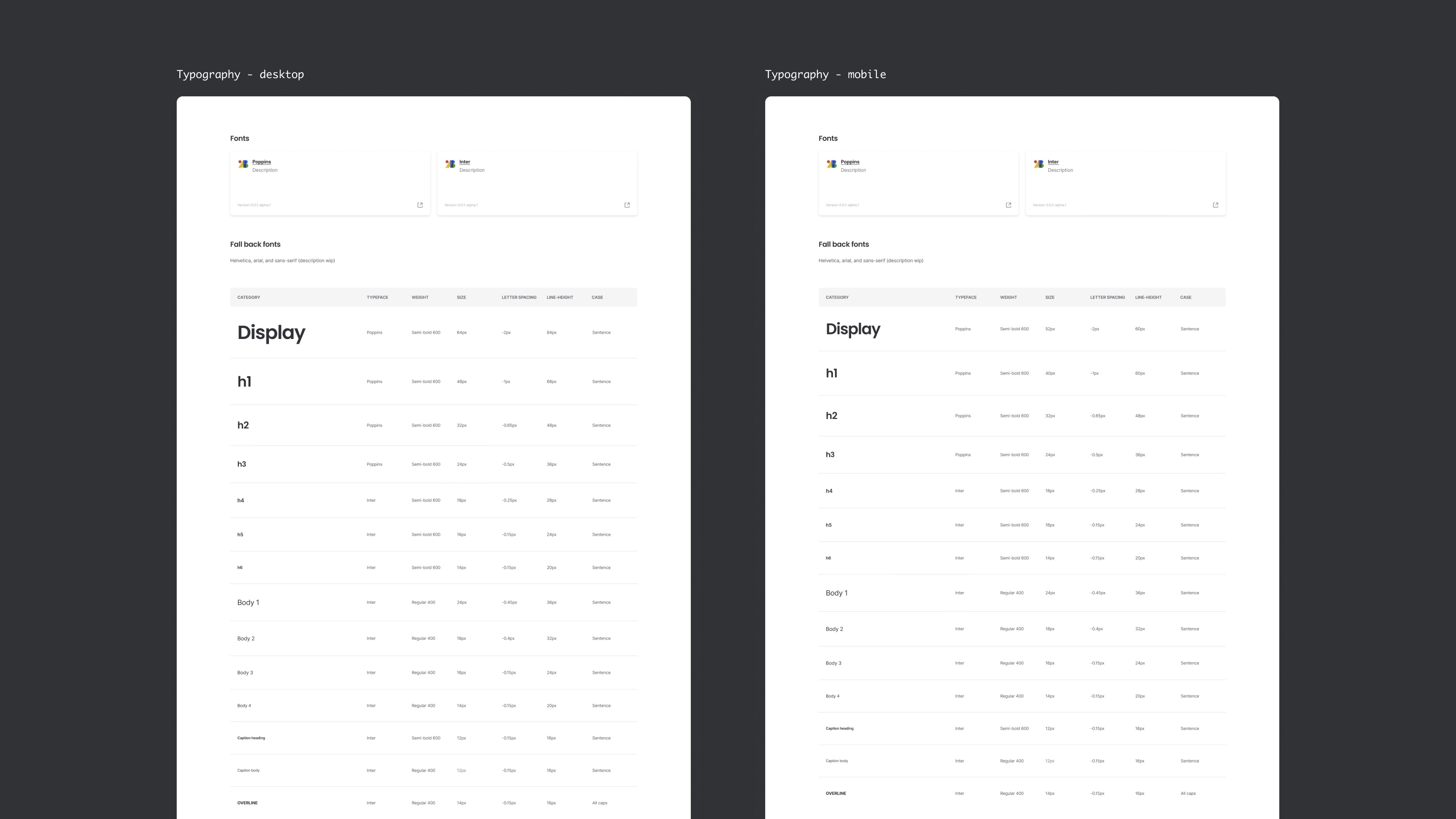
Typography

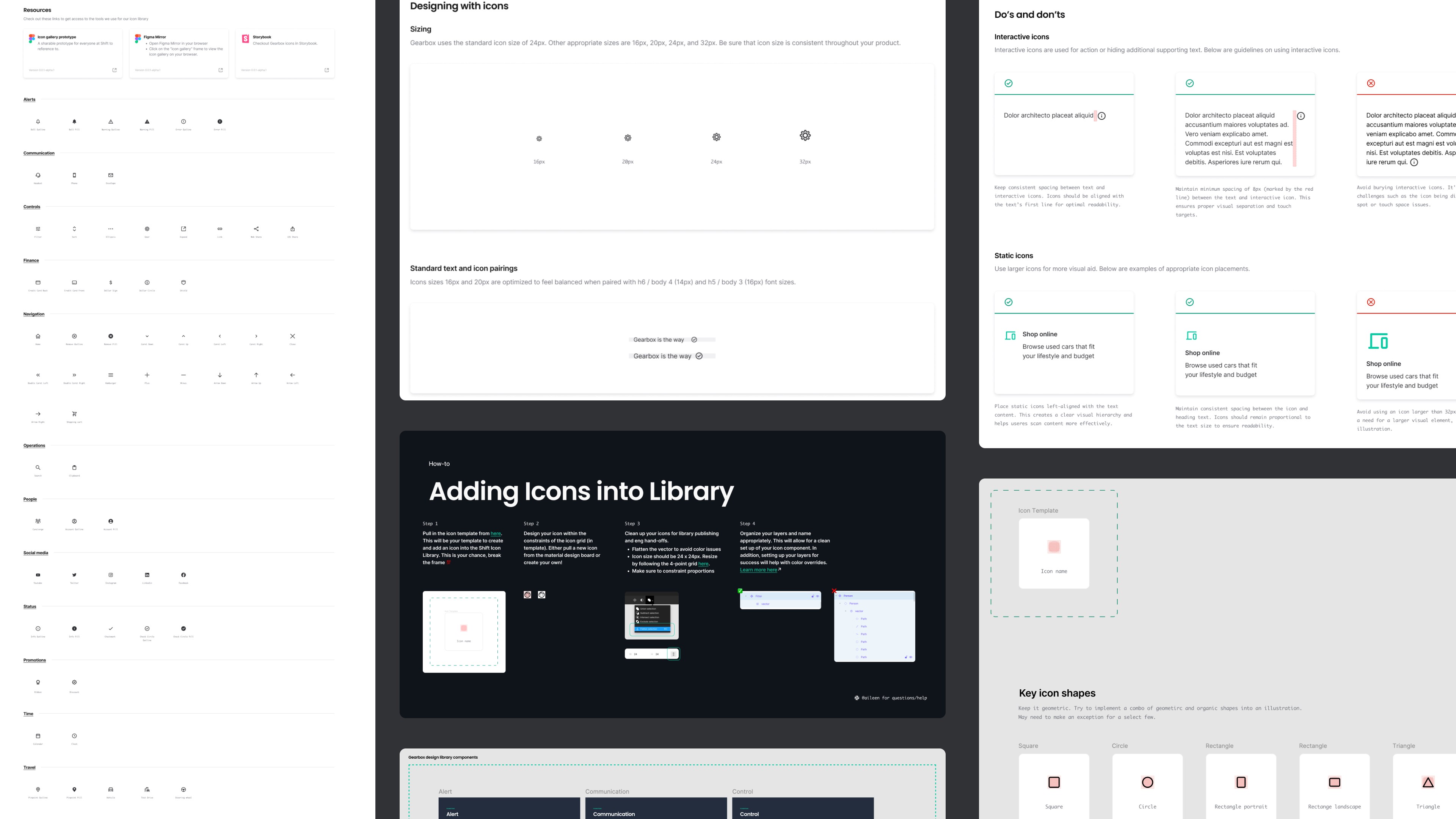
Iconography